JavaScript/모던 자바스크립트 Deep Dive
26. 표준 빌트인 객체 - String
sandwe
2022. 8. 19. 19:30
표준 빌트인 객체인 String은 원시 타입인 문자열을 다룰 때 유용한 프로퍼티와 메서드를 제공한다.
String 생성자 함수
String 객체는 생성자 함수 객체이므로 new 연산자와 함께 호출하여 String 인스턴스를 생성할 수 있다.
String 메서드
String 객체는 원본 String 래퍼 객체를 직접 변경하는 메서드는 존재하지 않는다.
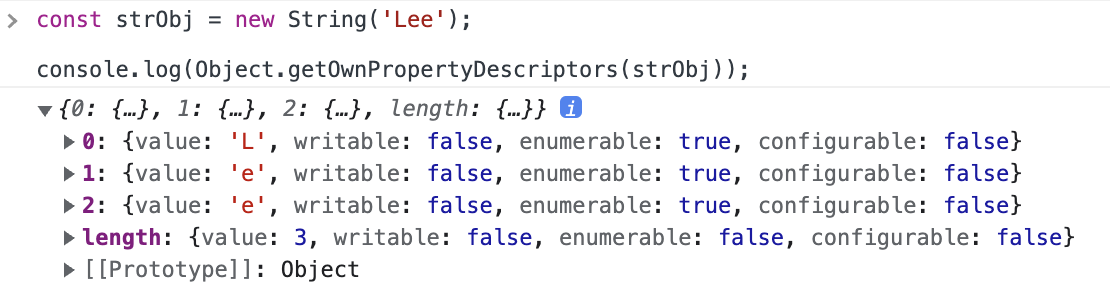
즉, String 객체의 메서드는 언제나 새로운 문자열을 반환한다. 문자열은 변경 불가능(Immutable)한 원시 값이기 때문에 String 래퍼 객체도 읽기 전용 객체로 제공된다.
- String 래퍼 객체는 읽기 전용 객체다. 즉, writable 프로퍼티 어트리뷰트 값이 false다.

String.prototype.indexOf
- 메서드를 호출한 문자열에서 인수로 전달받은 문자열을 검색해 첫 번째 인덱스를 반환한다.
- 검색에 실패하면 -1을 반환한다.
const str = 'Hello World';
str.indexOf('l'); // 2
String.prototype.includes
- ES6에 도입
- 대상 문자열에 인수로 전달받은 문자열이 포함되어 있는지 확인하여 그 결과를 true, false로 반환한다.
- 2번째 인수로 검색을 시작할 인덱스를 전달할 수 있다.
const str = 'Hello World';
str.includes('Hello'); // true
str.includes('x'); // false
str.includes('l', 3); // trueString.prototype.charAt
- 대상 문자열에서 인수로 전달받은 인덱스에 위치한 문자를 검색하여 반환한다.
const str = 'Hello';
for (let i = 0; i < str.length; i++) {
console.log(str.charAt(i)); // H e l l o
}
str.chatAt(5); // '', 문자열의 범위를 벗어난 정수인 경우 빈 문자열을 반환한다.
String.prototype.substring
- 대상 문자열에서 첫 번째 인수로 전달받은 인덱스부터 두 번째 인수로 전달받은 인덱스에 위치하는 문자 바로 이전 문자까지의 부분 문자열을 반환한다.
- 두 번째 인수를 생략하면 첫번째 인수로 전달한 인덱스부터 마지막까지의 부분 문자열을 반환한다.
const str = 'Hello World';
str.substring(1, 4); // ell- 첫 번째 인수가 두 번째 인수보다 큰 정수여야 정상이지만, 다음의 경우도 정상 동작한다.
const str = 'Hello World';
// 첫 번째 인수 > 두 번째 인수인 경우 두 인수는 교환된다.
str.substring(4, 1); // 'ell'
// 인수 < 0 또는 NaN인 경우 0으로 취급된다.
str.substring(-2); // 'Hello World'
// 인수 > 문자열의 길이인 경우 인수는 문자열의 길이(str.length)로 취급된다.
str.substring(1, 100); // 'ello World'
str.substring(20); // ''String.prototype.slice
- 인덱스 범위에 해당하는 문자열을 잘라 반환하는 것이 substring과 동일하다.
- 음수인 인수를 전달하면 대상 문자열의 가장 뒤가 -1로 시작하는 것에서 차이가 있다.
str.slice(-5); // 'world'
String.prototype.toUpperCase
String.prototype.toLowerCase
- 대상 문자열을 각각 모두 대문자/소문자로 변경한 문자열을 반환한다.
const str = 'Hello World';
str.toUpperCase(); // 'HELLO WORLD!'
str.toLowerCase(); // 'hello world!'
String.prototype.trim
- 대상 문자열 앞뒤에 공백 문자가 있을 경우 이를 제거한 문자열을 반환한다.
const str = ' foo ';
str.trim(); // 'foo'
String.prototype.repeat
- ES6에 도입
- 대상 문자열을 인수로 전달받은 정수만큼 반복해 연결한 새로운 문자열을 반환한다.
- 인수로 전달받은 정수가 0이면 빈 문자열을 반환한다. (인수 생략시 기본값은 0이다.)
- 인수로 전달받은 정수가 음수이면 RangeError를 발생시킨다.
const str = 'abc';
str.repeat(); // ''
str.repeat(0); // ''
str.repeat(1); // 'abc'
str.repeat(2); // 'abcabc'
str.repeat(2.5); // 'abcabc' (2.5 -> 2)
String.prototype.replace
- 대상 문자열에서 첫 번째 인수로 전달받은 문자열 또는 정규표현식을 검색하여 두 번째 인수로 전달한 문자열로 치환한 문자열을 반환한다.
- 검색된 문자열이 여럿 존재할 때 첫 번째로 검색된 문자열만 치환한다.
- 첫 번째 인수로 정규표현식 전달 가능
- 두 번째 인수로 치환 함수 전달 가능
String.prototype.split
- 대상 문자열에서 첫 번째 인수로 전달한 문자열 또는 정규표현식을 검색하여 문자열을 구분한 후 분리된 각 문자열로 이루어진 배열을 반환한다.
- 인수로 빈 문자열을 전달하면 각 문자를 모두 분리하고, 인수를 생략하면 대상 문자열 전체를 단일 요소로 하는 배열을 반환한다.
- 두 번째 인수로 배열의 길이를 지정할 수 있다.
- 문자열을 역순으로 뒤집을 때 유용하다.
function reverseString(arr) => {
return str.split('').reverse().join('');
}
reverseString('Hello World!'); // '!dlroW olleH'