7. 타입 변환과 단축 평가
타입 변환
기존 원시 값을 사용해 다른 타입의 새로운 원시 값으로 생성하는 것
기존 원시 값을 직접 변경하는게 아니다.
- 명시적 타입 변환 (= 타입 캐스팅): 개발자가 의도적으로 값의 타입을 변환하는 것
- 암시적 타입 변환 (= 타입 강제 변환): 표현식을 평가하는 도중에 자바스크립트의 엔진에 의해 암묵적으로 타입이 자동 변환되는 것
코드에서 암묵적 타입 변환이 발생하는지, 발생한다면 어떤 타입의 어떤 값으로 변환되는지, 그리고 타입 변환된 값으로 표현식이 어떻게 평가될 것인지 예측 가능해야 한다.
암묵적 타입 변환
암묵적 타입 변환이 발생하면 문자열, 숫자, 불리언과 같은 원시 타입 중 하나로 타입을 자동 변환한다.
문자열 타입으로 변환
- 템플릿 리터럴의 표현식의 평과 결과를 문자열 타입으로 암묵적 타입 변환한다.
console.log(`1 + 1 = ${1 + 1}`); // "1 + 1 = 2"- 문자열 타입이 아닌 값을 문자열 타입으로 암묵적 타입 변환 수행하면 다음과 같이 동작한다.
// 숫자 타입
-0 + '' // "0"
-1 + '' // "-1"
NaN + '' // "NaN"
Infinity + '' // "Infinity"
-Infinity + '' // "-Infinity"
// null 타입
null + '' // "null"
// undefined 타입
undefined + '' // "undefined"
// 심볼 타입
(Symbol()) + '' // TypeError: Cannot convert a Symbol value to a string
// 객체 타입
({}) + '' // "[object Object]"
Math + '' // "[object Math]"
[] + '' // ""
[10, 20] + '' // "10,20"
(function(){}) + '' // "function(){}"
Array + '' // "function Array() { [native code] }"숫자 타입으로 변환
- 빈 문자열(''), 빈 배열([]), null, false -> 0
- 객체, 빈 배열이 아닌 배열, undefined -> NaN
// 자바스크립트 엔진은 산술 연산자 표현식 평가를 위해 숫자 타입이 아닌 피연산자를 숫자 타입으로 암묵적 타입 변환한다.
1 - '1'; // 0
1 * '10'; // 10
1 / 'one'; // NaN// 문자열 타입
+'' // 0
+'0' // 0
+'1' // 1
+'string' // NaN
// 불리언 타입
+true // 1
+false // 0
// null 타입
+null // 0
// undefined 타입
+undefined // NaN
// 심볼 타입
+Symbol() // TypeError: Cannot convert a Symbol value to a number
// 객체 타입
+{} // NaN
+[] // 0
+[10, 20] // NaN
+(function(){}) // NaNboolean 타입으로 변환
- 자바스크립트 엔진은 조건식의 평가 결과를 boolean 타입으로 암묵적 타입 변환한다.
❗️아래 값들은 false로 평가되는 Falsy 값이다.
1️⃣ false
2️⃣ undefined
3️⃣ null
4️⃣ 0, -0
5️⃣ NaN
6️⃣ '' (빈 문자열)
Falsy 값 외의 모든 값은 모두 true로 평가되는 Truthy한 값이다.
명시적 타입 변환
명시적 타입 변환 방법에는 표준 빌트인 생성자 함수(String, Number, Boolean)를 new 연산자 없이 호출하는 방법, 빌트인 메서드를 이용하는 방법, 암묵적 타입 변환을 사용하는 방법이 있다.
문자열 타입으로 변환
문자열 타입이 아닌 값을 문자열 타입으로 변환하는 방법은 다음과 같다.
1️⃣ String 생성자 함수를 new 연산자 없이 호출하는 방법
2️⃣ Object.prototype.toString 메서드를 사용하는 방법
3️⃣ 문자열 연결 연산자를 사용하는 방법
// 1. String 생성자 함수를 new 연산자 없이 호출하는 방법
// 숫자 타입 => 문자열 타입
console.log(String(1)); // "1"
console.log(String(NaN)); // "NaN"
console.log(String(Infinity)); // "Infinity"
// 불리언 타입 => 문자열 타입
console.log(String(true)); // "true"
console.log(String(false)); // "false"
// 2. Object.prototype.toString 메소드를 사용하는 방법
// 숫자 타입 => 문자열 타입
console.log((1).toString()); // "1"
console.log((NaN).toString()); // "NaN"
console.log((Infinity).toString()); // "Infinity"
// 불리언 타입 => 문자열 타입
console.log((true).toString()); // "true"
console.log((false).toString()); // "false"
// 3. 문자열 연결 연산자를 이용하는 방법
// 숫자 타입 => 문자열 타입
console.log(1 + ''); // "1"
console.log(NaN + ''); // "NaN"
console.log(Infinity + ''); // "Infinity"
// 불리언 타입 => 문자열 타입
console.log(true + ''); // "true"
console.log(false + ''); // "false"
숫자 타입으로 변환
1️⃣ Number 생성자 함수를 new 연산자 없이 호출하는 방법
2️⃣ parseInt, parseFloat 함수를 사용하는 방법 (문자열만 변환 가능하다)
3️⃣ 단항 산술 연산자(+)를 사용하는 방법
4️⃣ 산술 연산자(*)를 사용하는 방법
// 1. Number 생성자 함수를 new 연산자 없이 호출하는 방법
// 문자열 타입 => 숫자 타입
console.log(Number('0')); // 0
console.log(Number('-1')); // -1
console.log(Number('10.53')); // 10.53
// 불리언 타입 => 숫자 타입
console.log(Number(true)); // 1
console.log(Number(false)); // 0
// 2. parseInt, parseFloat 함수를 사용하는 방법(문자열만 변환 가능)
// 문자열 타입 => 숫자 타입
console.log(parseInt('0')); // 0
console.log(parseInt('-1')); // -1
console.log(parseFloat('10.53')); // 10.53
// 3. + 단항 연결 연산자를 이용하는 방법
// 문자열 타입 => 숫자 타입
console.log(+'0'); // 0
console.log(+'-1'); // -1
console.log(+'10.53'); // 10.53
// 불리언 타입 => 숫자 타입
console.log(+true); // 1
console.log(+false); // 0
// 4. * 산술 연산자를 이용하는 방법
// 문자열 타입 => 숫자 타입
console.log('0' * 1); // 0
console.log('-1' * 1); // -1
console.log('10.53' * 1); // 10.53
// 불리언 타입 => 숫자 타입
console.log(true * 1); // 1
console.log(false * 1); // 0
boolean 타입으로 변환
1️⃣ Boolean 생성자 함수를 new 연산자 없이 호출하는 방법
2️⃣ ! 부정 논리 연산자를 두 번 사용하는 방법 (!!)
// 1. Boolean 생성자 함수를 new 연산자 없이 호출하는 방법
// 문자열 타입 => 불리언 타입
console.log(Boolean('x')); // true
console.log(Boolean('')); // false
console.log(Boolean('false')); // true
// 숫자 타입 => 불리언 타입
console.log(Boolean(0)); // false
console.log(Boolean(1)); // true
console.log(Boolean(NaN)); // false
console.log(Boolean(Infinity)); // true
// null 타입 => 불리언 타입
console.log(Boolean(null)); // false
// undefined 타입 => 불리언 타입
console.log(Boolean(undefined)); // false
// 객체 타입 => 불리언 타입
console.log(Boolean({})); // true
console.log(Boolean([])); // true
// 2. ! 부정 논리 연산자를 두번 사용하는 방법
console.log(!!'x'); // true
// 위의 Boolean 연산자 대신 !!를 사용한 결과는 같다.
단축 평가
표현식을 평가하는 도중에 평가 결과가 확정된 경우 나머지 평가 과정을 생략하는 것
논리 연산자를 사용한 단축 평가
논리 연산자는 좌항에서 우항으로 평가가 진행된다.
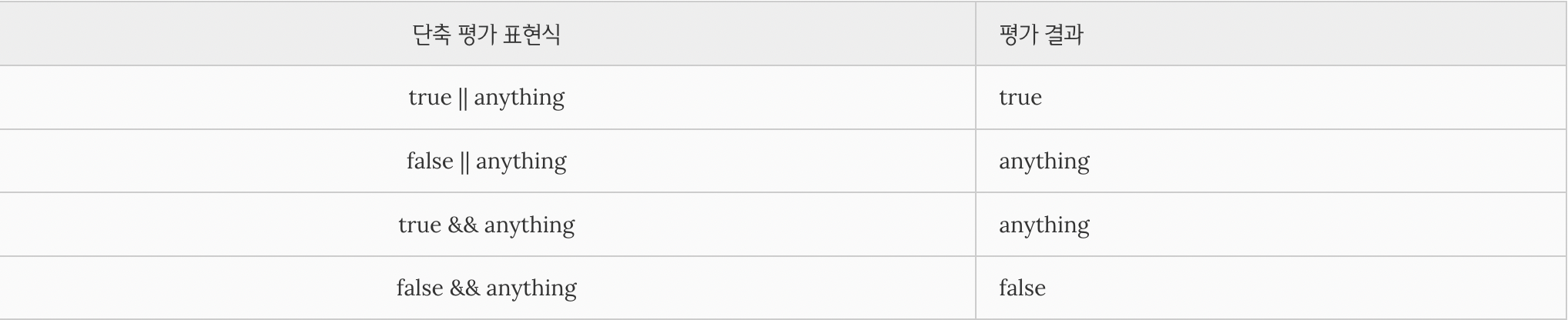
- 논리합(||) 연산자: 두 개의 피연산자 중 하나만 true로 평가되어도 true를 반환한다.
'Cat' || 'Dog'; // 'Cat'첫 번째 피연산자 'Cat'은 Truthy한 값으로 true로 평가된다. 따라서 두 번째 피연산자를 평가해보지 않아도 위 표현식을 평가 가능해 단축 평가가 일어난다. 이때, 논리합 연산자는 논리 연산의 결과를 결정한 첫 번째 피연산자 'Cat'을 그대로 반환한다.
- 논리곱(&&) 연산자: 두 개의 피연산자 모두 true로 평가될 때 true를 반환한다.
'Cat' && 'Dog'; // 'Dog'첫 번째 피연산자 'Cat'이 true로 평가된다. 이 시점까지는 위 표현식을 평가할 수 없다. 두 번째 피연산자도 true로 평가되므로 평가 결과는 true이다. 이때, 논리곱 연산자는 논리 연산의 결과를 결정하는 두 번째 피연산자 'Dog'을 그대로 반환한다.

단축 평가를 사용하면 if 문을 대체할 수 있다.
var done = true;
var message = '';
// 주어진 조건이 true일 때
if (done) message = '완료';
// if문은 단축 평가로 대체 가능하다
// done이 true라면 message에 '완료'를 할당
message = done && '완료';
console.log(message); // 완료var done = false;
var message = '';
// 주어진 조건이 false일 때
if (done) message = '미완료';
// if문은 단축 평가로 대체 가능하다
// done이 false라면 message에 '미완료'를 할당
message = done || '미완료';
console.log(message); // 미완료
✅ 객체를 가리키기를 기대하는 변수가 null 또는 undefined가 아닌지 확인하고 프로퍼티를 참조할 때
- 논리곱 연산자를 이용하는 방법
- 옵셔널 체이닝 연산자(?.)를 사용하는 방법
❓옵셔널 체이닝 연산자(?.)는 ES11에 도입된 것으로, 좌항의 피연산자가 null 또는 undefined인 경우 undefined를 반환하고 그렇지 않으면 우항의 프로퍼티 참조를 이어간다.
// 변수 elem이 객체를 가리키지 않으면 null이면 elem으로 평가한다.
var elem = null;
var value = elem && elem.value; // null
// 옵셔널 체이닝 연산자(?.)를 이용한 방법
var value = elem?.value;
console.log(value); // undefined
✅ 함수 매개변수에 기본값을 설정할 때
// 인수를 전달하지 않을 경우
function getStringLength(str) {
return str.length;
}
getStringLength(); // TypeError: Cannot read property 'length' of undefined
// 단축 평가를 사용한 매개변수의 기본값 설정
function getStringLength(str) {
str = str || "";
return str.length;
}
getStringLength(); // 0
// ES6의 매개변수 기본값 설정
function getStringLength(str = "") {
return str.length;
}
getStringLength(); // 0
null 병합 연산자
ES11에서 도입된 null 병합 연산자 (??)는 좌항의 피연산자가 null 또는 undefined인 경우 우항의 피연산자를 반환하고, 그렇지 않으면 좌항의 피연산자를 반환한다. 변수에 기본값을 설정할 때 유용하다.
var foo = null ?? 'default string';
console.log(foo); // 'default string'
옵셔널 체이닝 연산자와 null 병합 연산자의 장점
Falsy 값: false, undefined, null, 0, -0, NaN, ''
- 논리 연산자 &&는 좌항 피연산자가 Falsy 값이면 좌항 피연산자를 그대로 반환한다. 하지만 빈 문자열('')은 객체로 평가될때도 있다. 하지만 옵셔널 체이닝 연산자는 좌항 피연산자가 Falsy 값이라도 null 또는 undefined가 아니면 우항의 프로퍼티 참조를 이어나간다.
var str = '';
var length = str && str.length;
console.log(length); // ''
// 옵셔널 체이닝 연산자
var length = str?.length;
console.log(length); // 0- 논리 연산자 ||는 좌항 피연산자가 Falsy 값이면 우항의 피연산자를 그대로 반환한다. 만약, 0이나 빈 문자열('')도 기본값으로 유효하다면 예기치 않은 동작이 발생할 수 있다. 하지만 null 연산자는 좌항 피연산자가 Falsy 값이라도 null 또는 undefined가 아니면 좌항의 피연산자를 그대로 반환한다.
var foo = '' || 'default string';
console.log(foo); // 'default string'
// null 연산자
var foo = '' ?? 'default string';
console.log(foo); // ""
참고