원시 타입 vs 객체 타입
원시 값
- 원시 타입의 값은 변경 불가능한 값이다.
- 원시 값을 변수에 할당하면 변수(확보된 메모리 공간)에는 실제 값이 저장된다.
- 원시 값을 갖는 변수를 다른 변수에 할당하면 원시 값이 복사되어 전달된다. 이를 값에 의한 전달이라 한다.
객체 값
- 객체는 변경 가능한 값이다.
- 객체를 변수에 할당하면 변수(확보된 메모리 공간)에는 참조된 값이 저장된다.
- 객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달된다. 이를 참조에 의한 전달이라 한다.
원시 값
원시 값은 변경 불가능한 값, 읽기 전용 값이다. (불변성)
변수는 원시 값의 재할당을 통해 값을 변경할 수 있다.
변수에 원시 값을 재할당하면 새로운 메모리 공간을 확보하고 재할당된 원시 값을 저장한다. 이때, 변수는 재할당한 원시 값을 가리키고 변수가 참조하던 메모리 공간의 주소가 바뀐다.
문자열과 불변성
자바스크립트는 다른 프로그래밍 언어와 달리 문자열을 원시 타입으로 제공한다.
❗️문자열을 재할당하게 되면 원시 값의 재할당과 같이 동작한다.
원시 값을 저장하려면 먼저 확보해야 하는 메모리 공간의 크기를 결정해야 한다. 원시 타입별로 메모리 공간의 크기가 미리 정해져 있다. (문자열 타입 - 2byte, 숫자 타입 - 8byte) 자바스크립트는 문자열을 원시 타입으로 제공하여 문자열이 생성된 이후에는 변경 불가능하다.
❓문자열의 한 문자를 변경하면 어떻게 될까?
- 문자열은 유사 배열 객체이면서 이터러블이므로 배열과 유사하게 각 문자에 접근할 수 있다.
- 문자열은 원시 값이기 때문에 문자열의 일부 문자를 변경해도 반영되지 않는다. 단, 에러가 발생하지 않는다.
var str = 'string';
// 문자열은 유사 배열이므로 배열과 유사하게 인덱스를 사용해 각 문자에 접근할 수 있다.
// 하지만 문자열은 원시 값으로 변경할 수 없다. 이때, 에러는 발생하지 않는다.
str[0] = 'S';
console.log(str); // string✅ 자바스크립트의 문자열은 원시 타입이다.
✅ 문자열 내의 문자를 변경하는 것은 불가능하다.
✅ 변수에 새로운 문자열을 재할당하는 것은 가능하다.
원시 값 복사
서로 다른 변수의 원시 값은 서로 다른 메모리 공간에 저장된 별개의 값이다.
따라서, 어느 한쪽에서 재할당을 통해 값을 변경해도 서로 간섭할 수 없다.
var score = 80;
var copy = score;
console.log(score, copy); // 80 80
console.log(score === copy); // true
// score 변수와 copy 변수의 값은 다른 메모리 공간에 저장된 별개의 값이다.
score = 100; // score 변수의 값을 변경해도 copy 변수의 값에는 영향을 주지 않는다.
console.log(score, copy); // 100 80
console.log(score === copy); // false
객체
객체 타입은 변경 가능한 값이다.
- 객체를 할당한 변수에는 생성된 객체가 실제로 저장된 메모리 공간의 주소가 저장되어 있다. 따라서, 변수는 객체를 참조하고 있기에 참조 값을 통해 실제 객체에 접근한다.
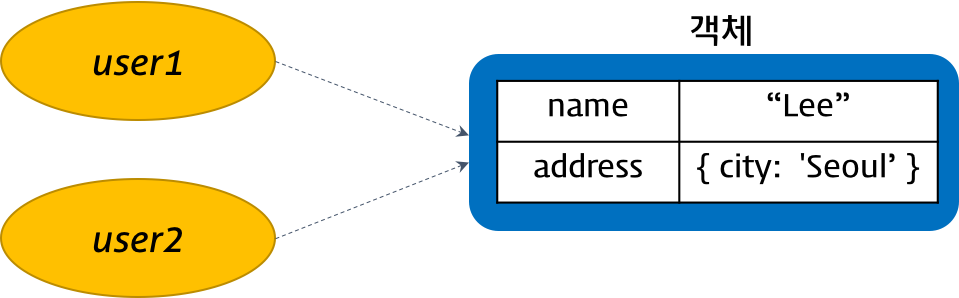
- 참조에 의한 전달: 여러 개의 변수가 하나의 객체를 공유할 수 있다.
객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달된다. 따라서 원본 또는 사본 중 어느 하나에서 객체를 변경하면 서로 영향을 주고받는다.
var user1 = {
name: 'Lee',
address: {
city: 'Seoul'
}
};
var user2 = user1; // 변수 user2는 객체 타입이다.
user2.name = 'Kim';
console.log(user1.name); // Kim
console.log(user2.name); // Kim
참고
'JavaScript > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 11. 스코프 (Scope)와 전역 변수의 문제점, var/let/const (0) | 2022.07.28 |
|---|---|
| 10. 함수 (0) | 2022.07.28 |
| 8. 객체 리터럴 (0) | 2022.07.25 |
| 7. 타입 변환과 단축 평가 (0) | 2022.07.23 |
| 6. 제어문 (0) | 2022.07.22 |
원시 타입 vs 객체 타입
원시 값
- 원시 타입의 값은 변경 불가능한 값이다.
- 원시 값을 변수에 할당하면 변수(확보된 메모리 공간)에는 실제 값이 저장된다.
- 원시 값을 갖는 변수를 다른 변수에 할당하면 원시 값이 복사되어 전달된다. 이를 값에 의한 전달이라 한다.
객체 값
- 객체는 변경 가능한 값이다.
- 객체를 변수에 할당하면 변수(확보된 메모리 공간)에는 참조된 값이 저장된다.
- 객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달된다. 이를 참조에 의한 전달이라 한다.
원시 값
원시 값은 변경 불가능한 값, 읽기 전용 값이다. (불변성)
변수는 원시 값의 재할당을 통해 값을 변경할 수 있다.
변수에 원시 값을 재할당하면 새로운 메모리 공간을 확보하고 재할당된 원시 값을 저장한다. 이때, 변수는 재할당한 원시 값을 가리키고 변수가 참조하던 메모리 공간의 주소가 바뀐다.
문자열과 불변성
자바스크립트는 다른 프로그래밍 언어와 달리 문자열을 원시 타입으로 제공한다.
❗️문자열을 재할당하게 되면 원시 값의 재할당과 같이 동작한다.
원시 값을 저장하려면 먼저 확보해야 하는 메모리 공간의 크기를 결정해야 한다. 원시 타입별로 메모리 공간의 크기가 미리 정해져 있다. (문자열 타입 - 2byte, 숫자 타입 - 8byte) 자바스크립트는 문자열을 원시 타입으로 제공하여 문자열이 생성된 이후에는 변경 불가능하다.
❓문자열의 한 문자를 변경하면 어떻게 될까?
- 문자열은 유사 배열 객체이면서 이터러블이므로 배열과 유사하게 각 문자에 접근할 수 있다.
- 문자열은 원시 값이기 때문에 문자열의 일부 문자를 변경해도 반영되지 않는다. 단, 에러가 발생하지 않는다.
var str = 'string';
// 문자열은 유사 배열이므로 배열과 유사하게 인덱스를 사용해 각 문자에 접근할 수 있다.
// 하지만 문자열은 원시 값으로 변경할 수 없다. 이때, 에러는 발생하지 않는다.
str[0] = 'S';
console.log(str); // string✅ 자바스크립트의 문자열은 원시 타입이다.
✅ 문자열 내의 문자를 변경하는 것은 불가능하다.
✅ 변수에 새로운 문자열을 재할당하는 것은 가능하다.
원시 값 복사
서로 다른 변수의 원시 값은 서로 다른 메모리 공간에 저장된 별개의 값이다.
따라서, 어느 한쪽에서 재할당을 통해 값을 변경해도 서로 간섭할 수 없다.
var score = 80;
var copy = score;
console.log(score, copy); // 80 80
console.log(score === copy); // true
// score 변수와 copy 변수의 값은 다른 메모리 공간에 저장된 별개의 값이다.
score = 100; // score 변수의 값을 변경해도 copy 변수의 값에는 영향을 주지 않는다.
console.log(score, copy); // 100 80
console.log(score === copy); // false
객체
객체 타입은 변경 가능한 값이다.
- 객체를 할당한 변수에는 생성된 객체가 실제로 저장된 메모리 공간의 주소가 저장되어 있다. 따라서, 변수는 객체를 참조하고 있기에 참조 값을 통해 실제 객체에 접근한다.
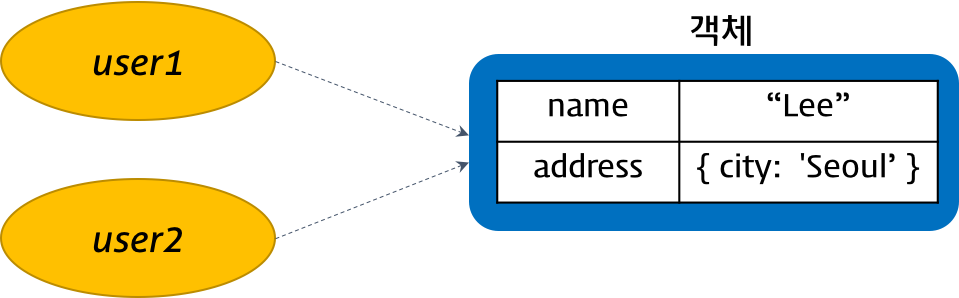
- 참조에 의한 전달: 여러 개의 변수가 하나의 객체를 공유할 수 있다.
객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달된다. 따라서 원본 또는 사본 중 어느 하나에서 객체를 변경하면 서로 영향을 주고받는다.
var user1 = {
name: 'Lee',
address: {
city: 'Seoul'
}
};
var user2 = user1; // 변수 user2는 객체 타입이다.
user2.name = 'Kim';
console.log(user1.name); // Kim
console.log(user2.name); // Kim
참고
'JavaScript > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 11. 스코프 (Scope)와 전역 변수의 문제점, var/let/const (0) | 2022.07.28 |
|---|---|
| 10. 함수 (0) | 2022.07.28 |
| 8. 객체 리터럴 (0) | 2022.07.25 |
| 7. 타입 변환과 단축 평가 (0) | 2022.07.23 |
| 6. 제어문 (0) | 2022.07.22 |
